Adding a custom font in your Beamery settings allows you to create a consistent, on-brand experience for your candidates when they visit one of your Beamery Pages and Forms.
Please note that only the standard version of a font should be used in Beamery, as adding in additional customization (e.g. bold, italics, underline) slows down the load time for the font.
Table of Contents
Adding a Font from Google Fonts
Adding a Font from Adobe Typekit
How to Add a Font from Google Fonts
Google Fonts is an open-source directory of free-to-use fonts that Google has made available for anyone to use on their websites.
Follow these steps to use a font from Google Fonts in Beamery:
- Begin by navigating to Beamery Settings, and then selecting Company from the settings sidebar.
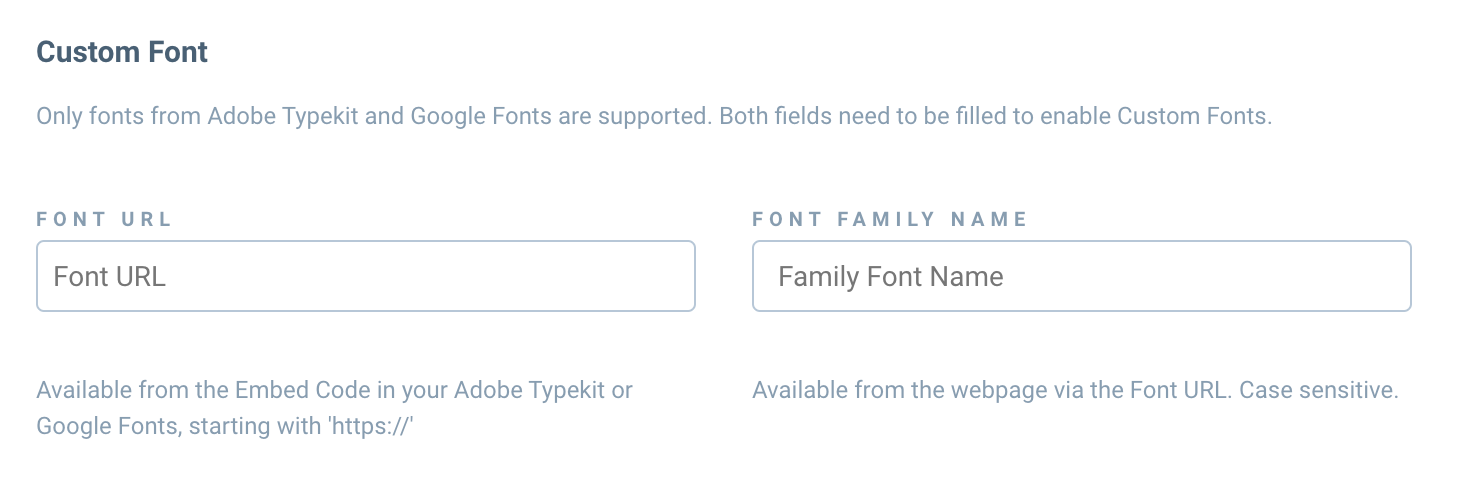
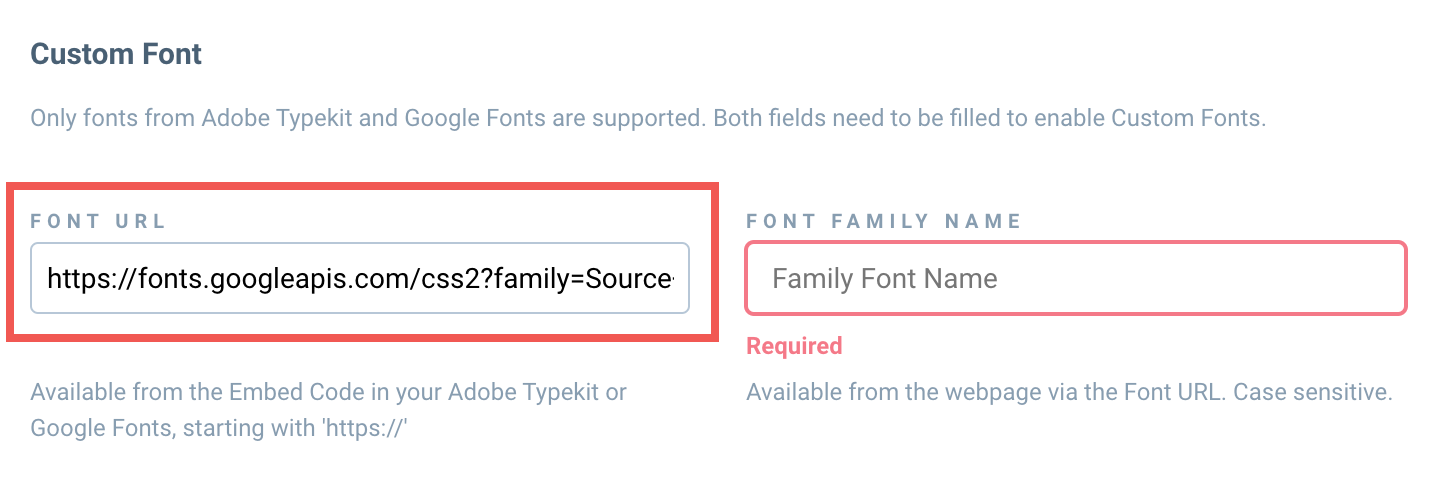
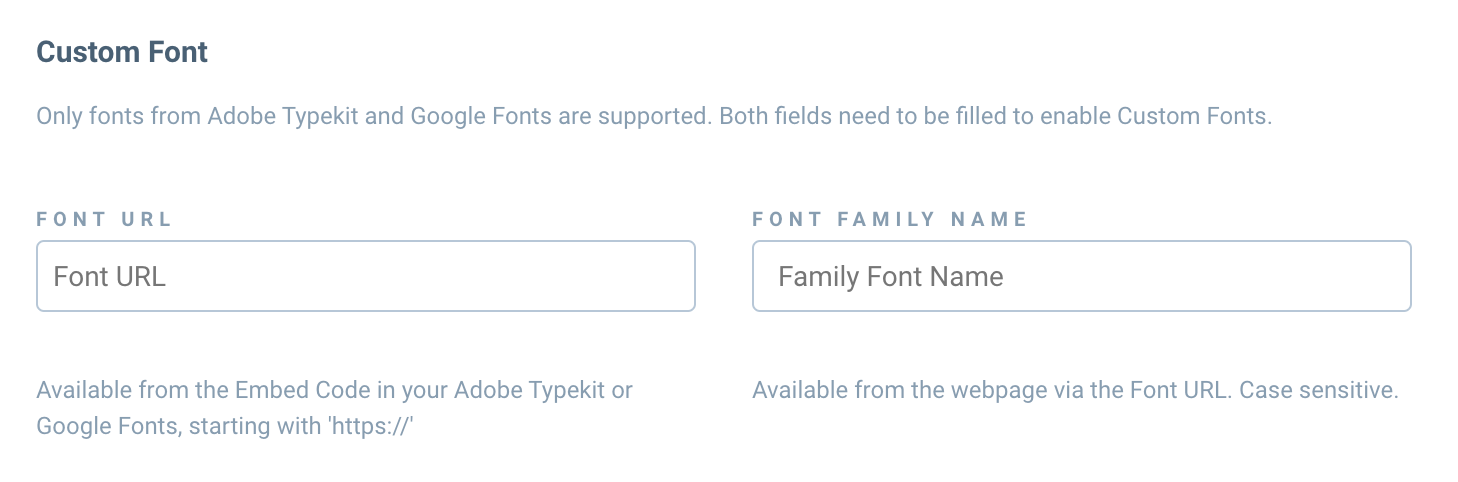
- In the middle of this page, you will see this Custom Fonts area:

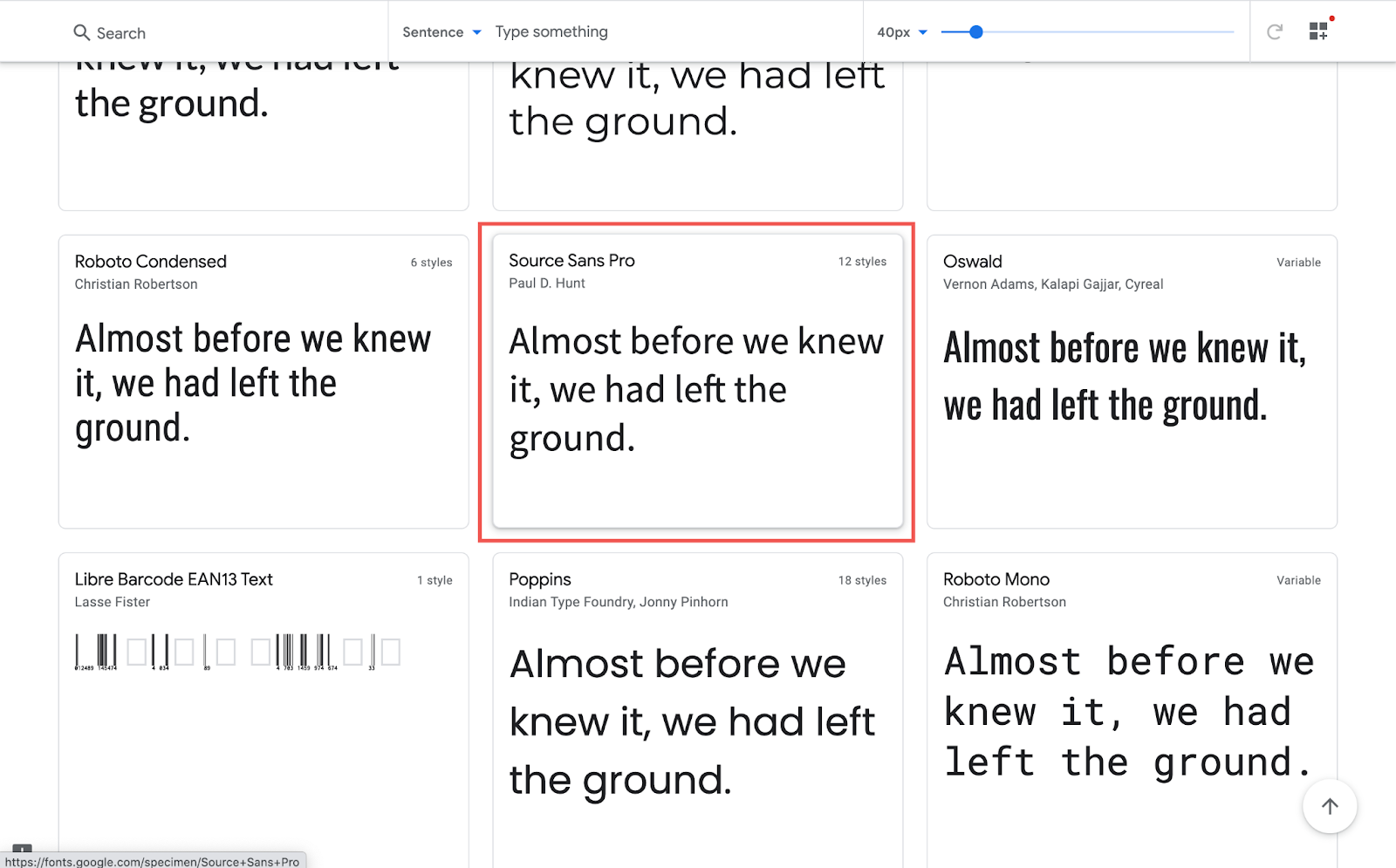
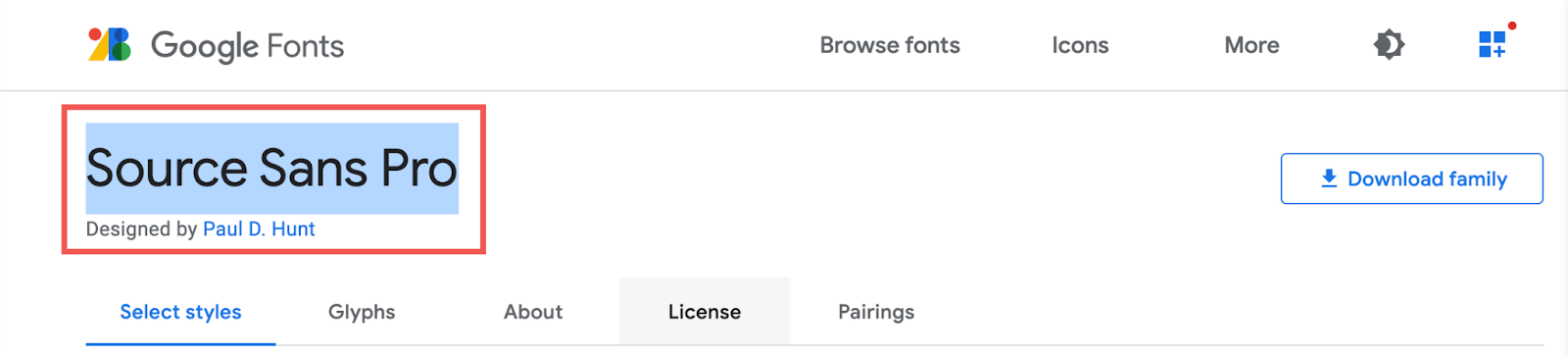
- Next, navigate to Google Fonts in another tab, and browse to find the font you would like to use. Once you have chosen a font, click on the font’s card to open the font page:

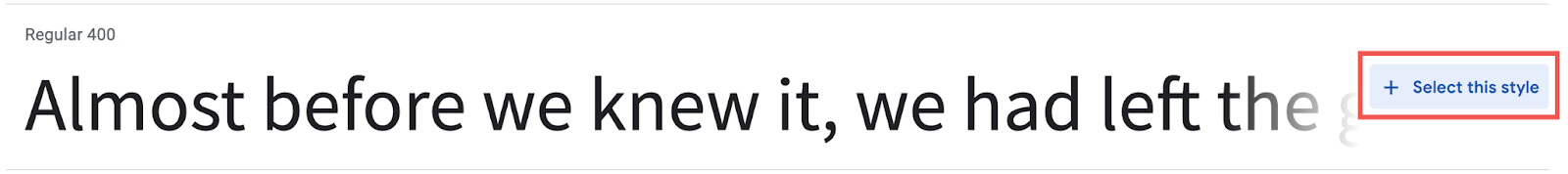
- Then, on the font page, find the font style you wish to use and click +Select this style.
Please note that only the standard version of a font should be used in Beamery, as adding in additional customization (e.g. bold, italics, underline) slows down the load time for the font.
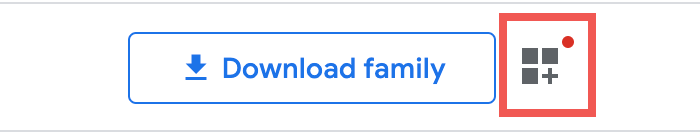
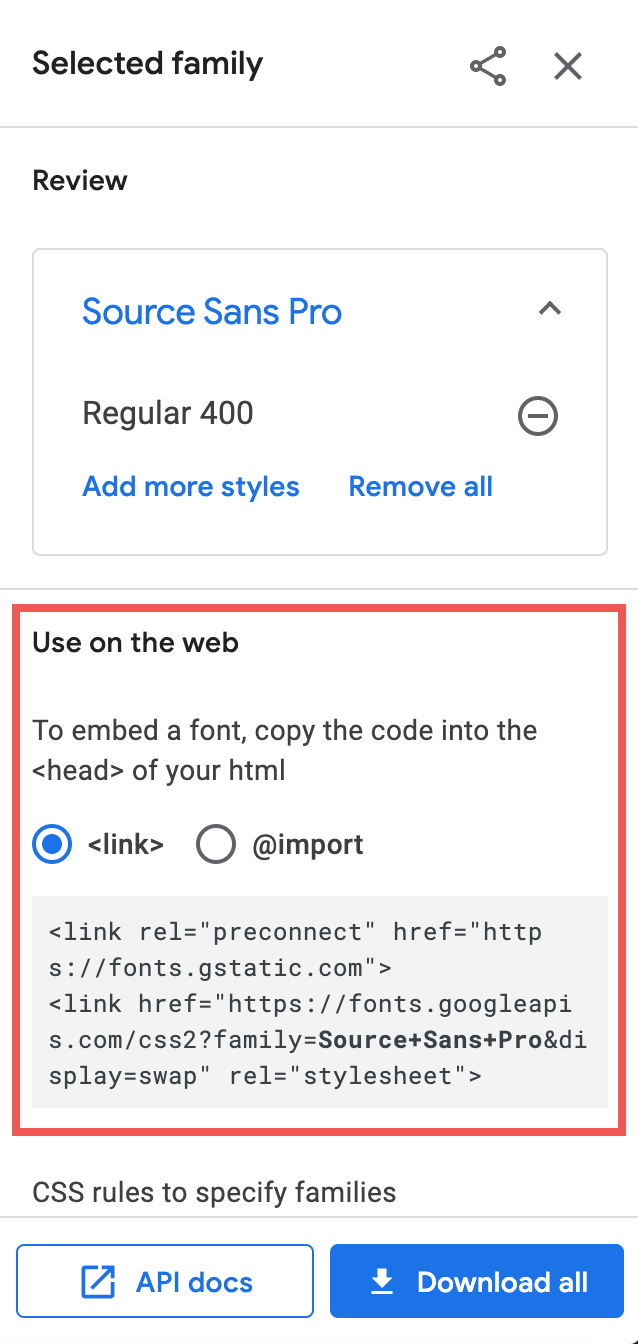
- Now, click the button in the top right corner to view your selected families. This will open a sidebar on your screen.

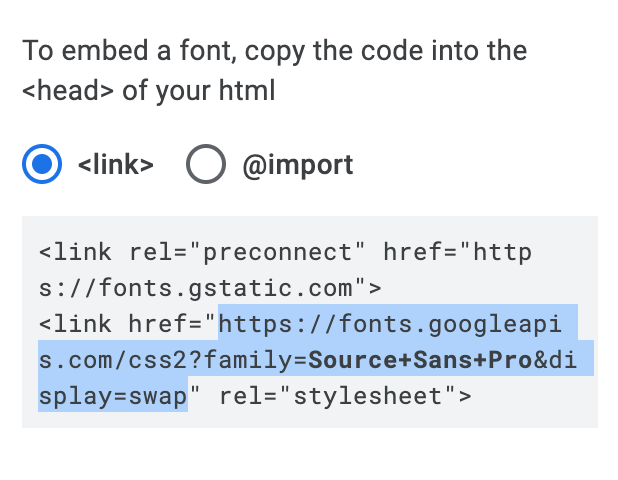
- In this sidebar, head to the section titled Use on the web, and ensure that the <link> option is selected.

- From the code in this area, copy the URL after href=

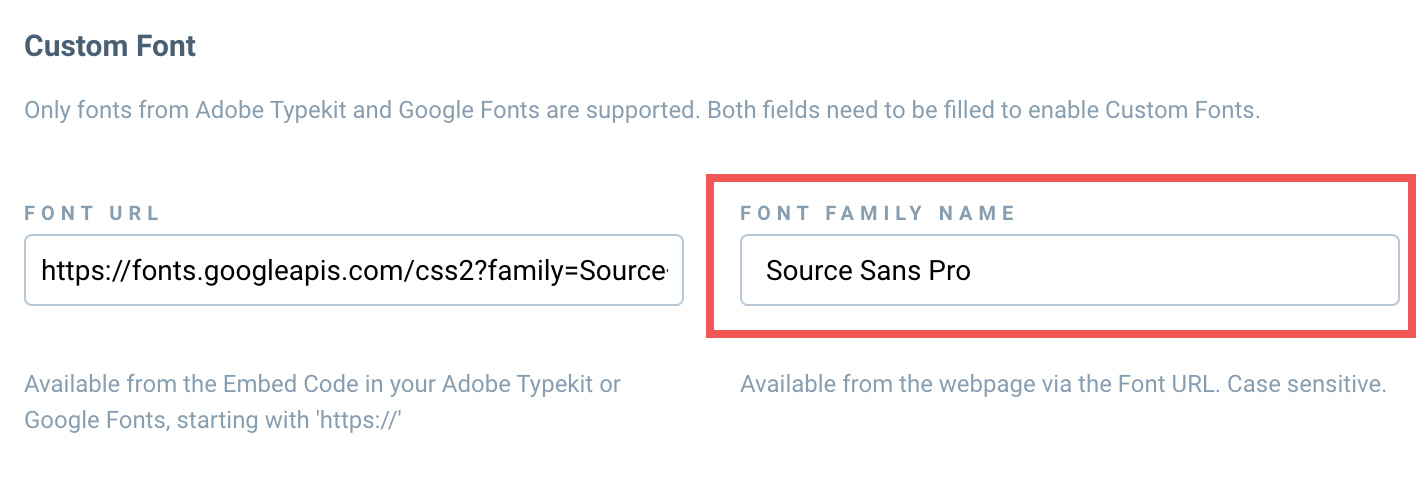
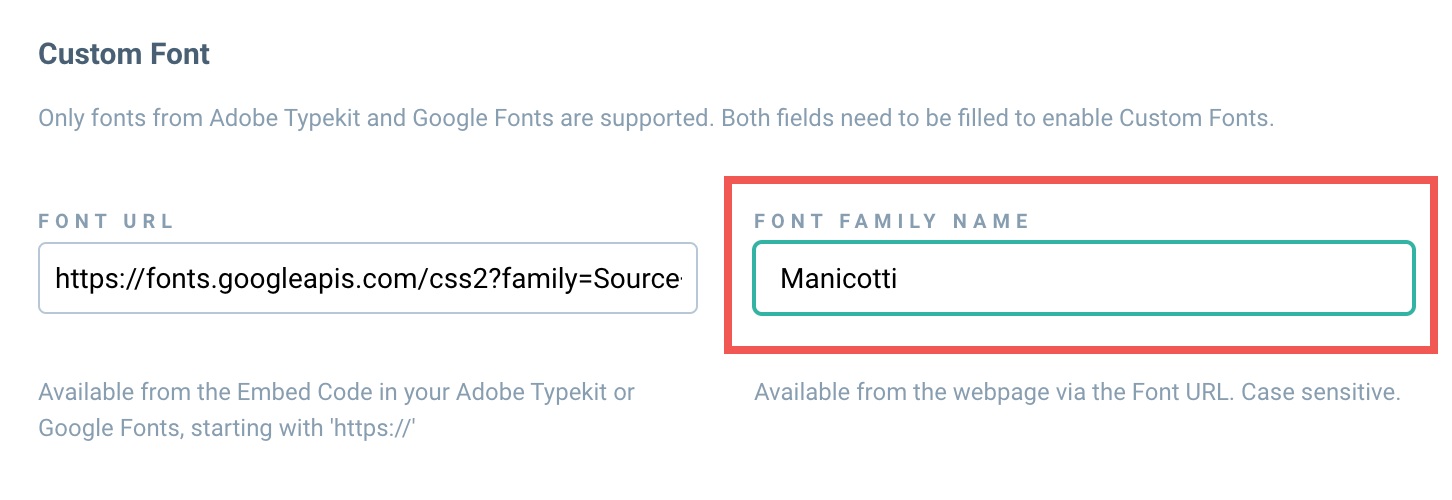
- Head back to Beamery, and paste this URL into the Font URL field. Once you have entered this URL, you will see that the Font Family Name field is shown as required.

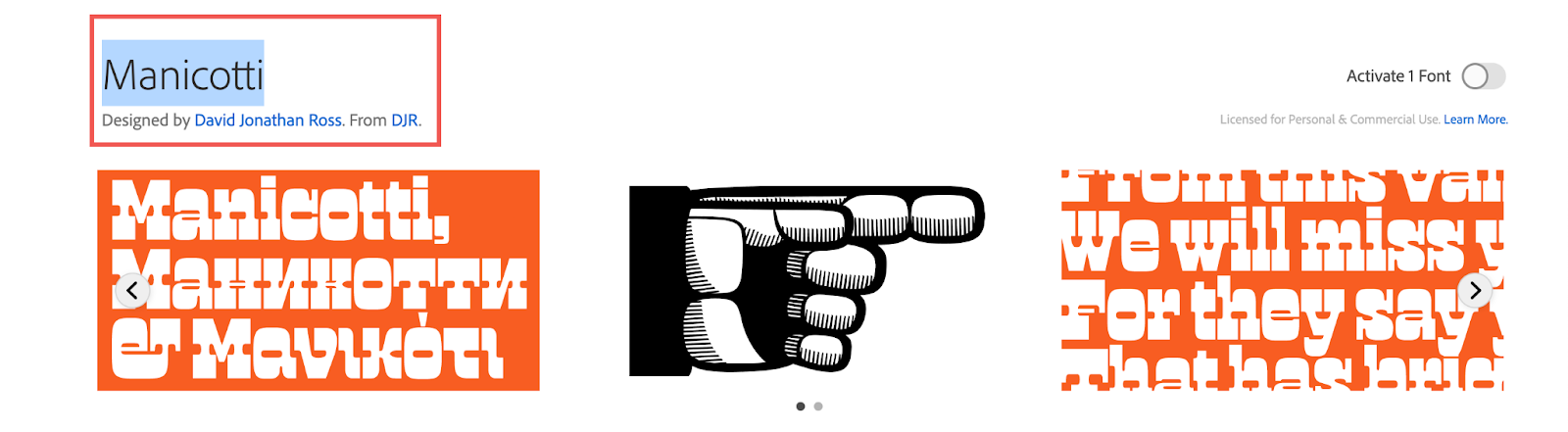
- Next, head back to your Google Fonts tab and copy the font family name from the top of the page.

- Then, head back to your Beamery tab and paste this into the Font Family Namefield.
Note that this field is case sensitive, so needs to exactly match what you see on the Google Fonts page.

-
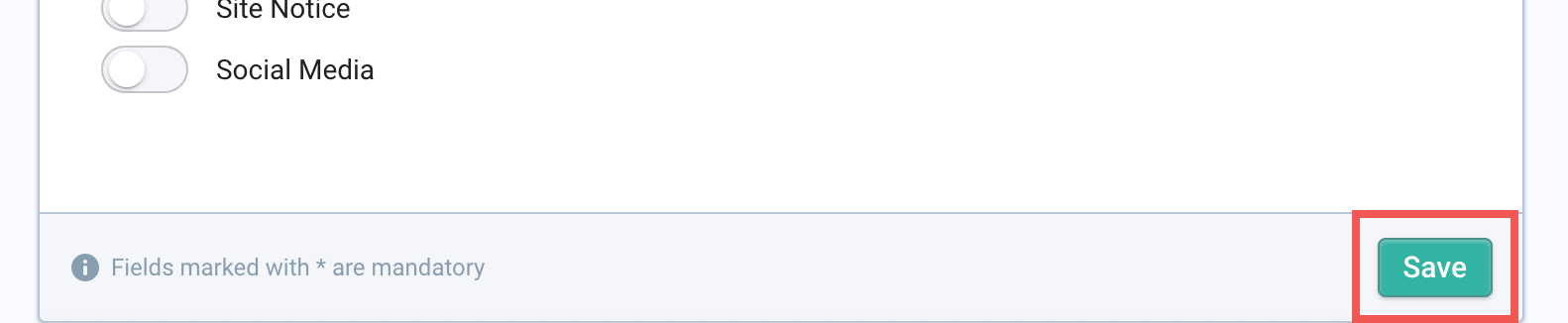
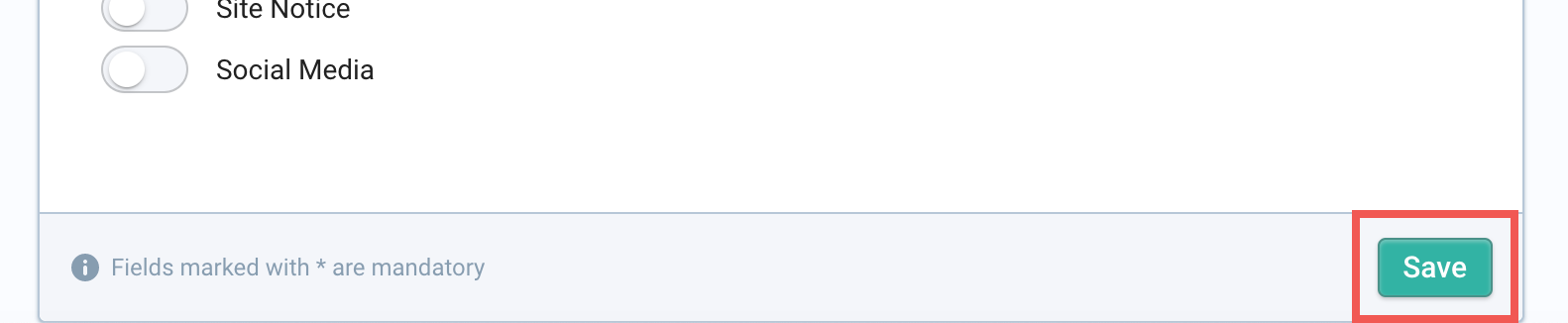
Finally, scroll to the bottom of the settings page, and click Save.

-
This font will now be your organization’s default font for all new Pages and Forms, and will be updated on your existing Pages and Forms too. After changing a font in Settings, we recommend checking these to ensure the font looks as you expect it to.
How to Add a Font from Adobe Typekit
Adobe Typekit brings thousands of fonts from foundry partners into one library. Please note that use of Adobe Typekit fonts requires an Adobe Creative Cloud subscription.
Follow these steps to use a font from Adobe Typekit in Beamery:
- Begin by navigating to Beamery Settings, and then selecting Company from the settings sidebar.
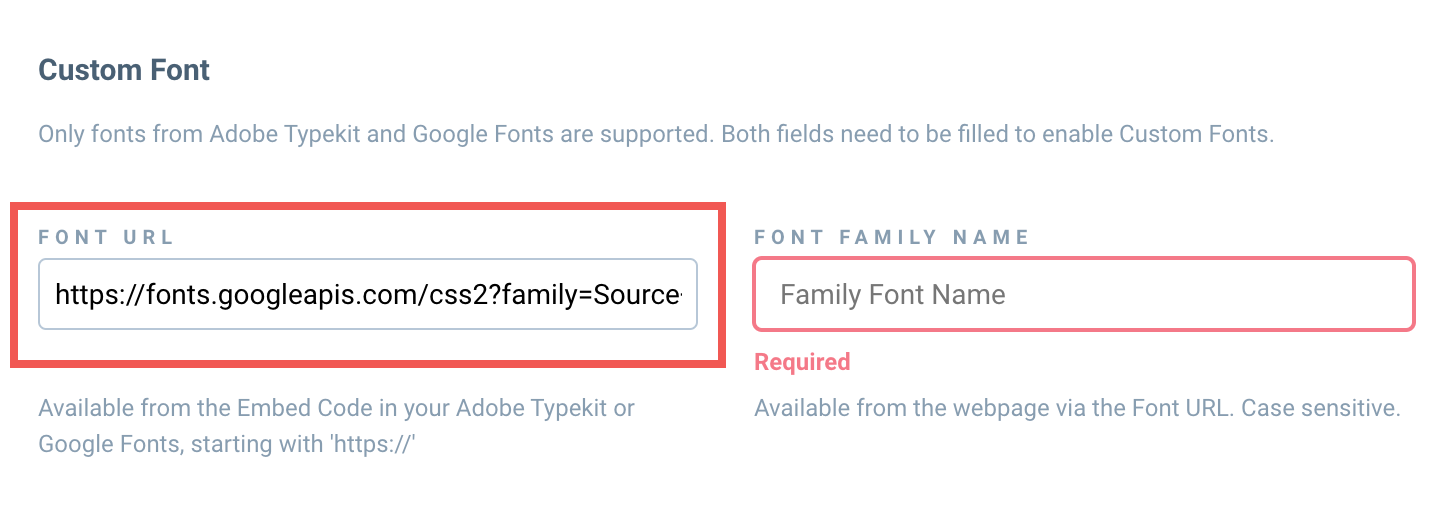
- In the middle of this page, you will see this Custom Fonts area:

-
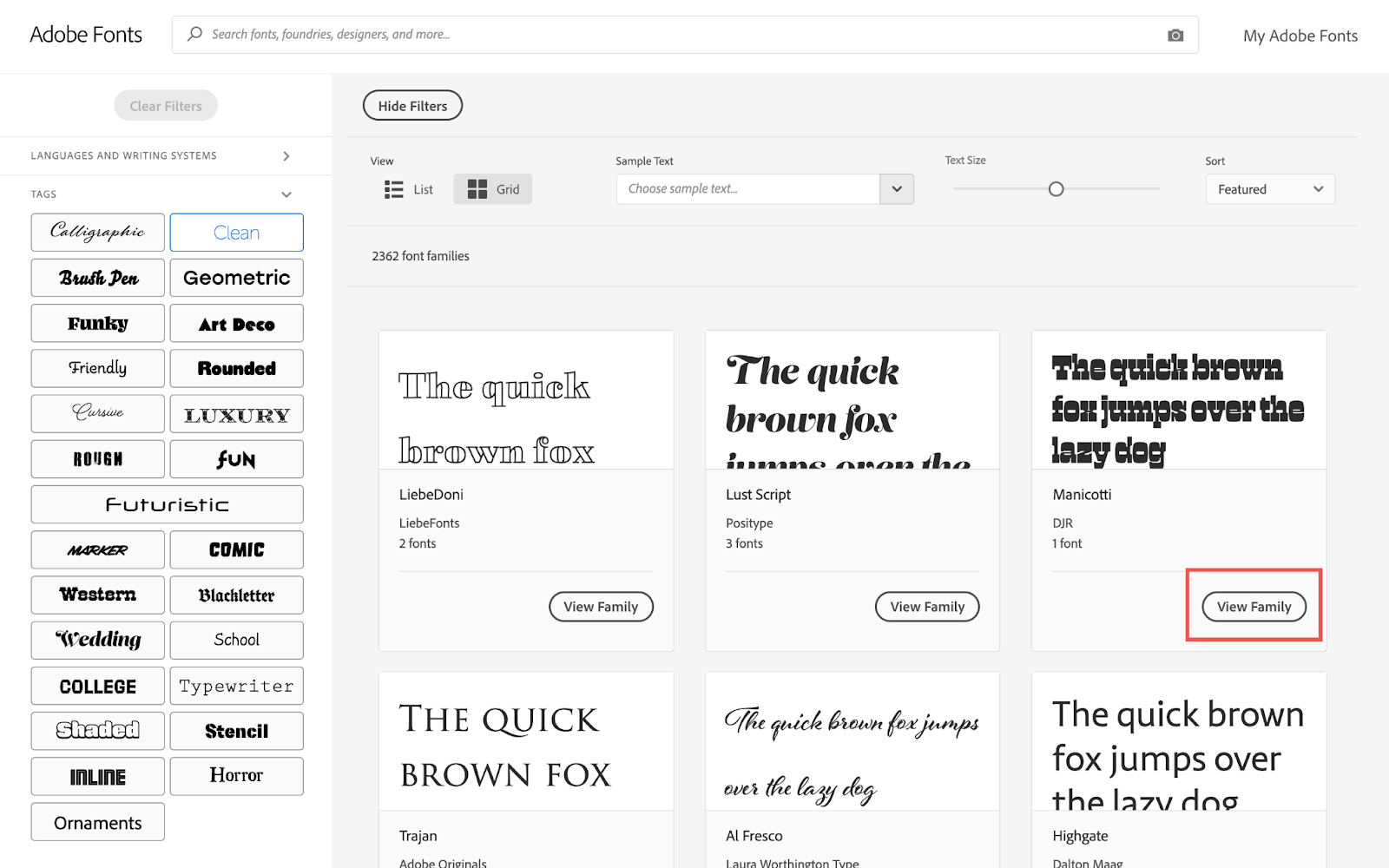
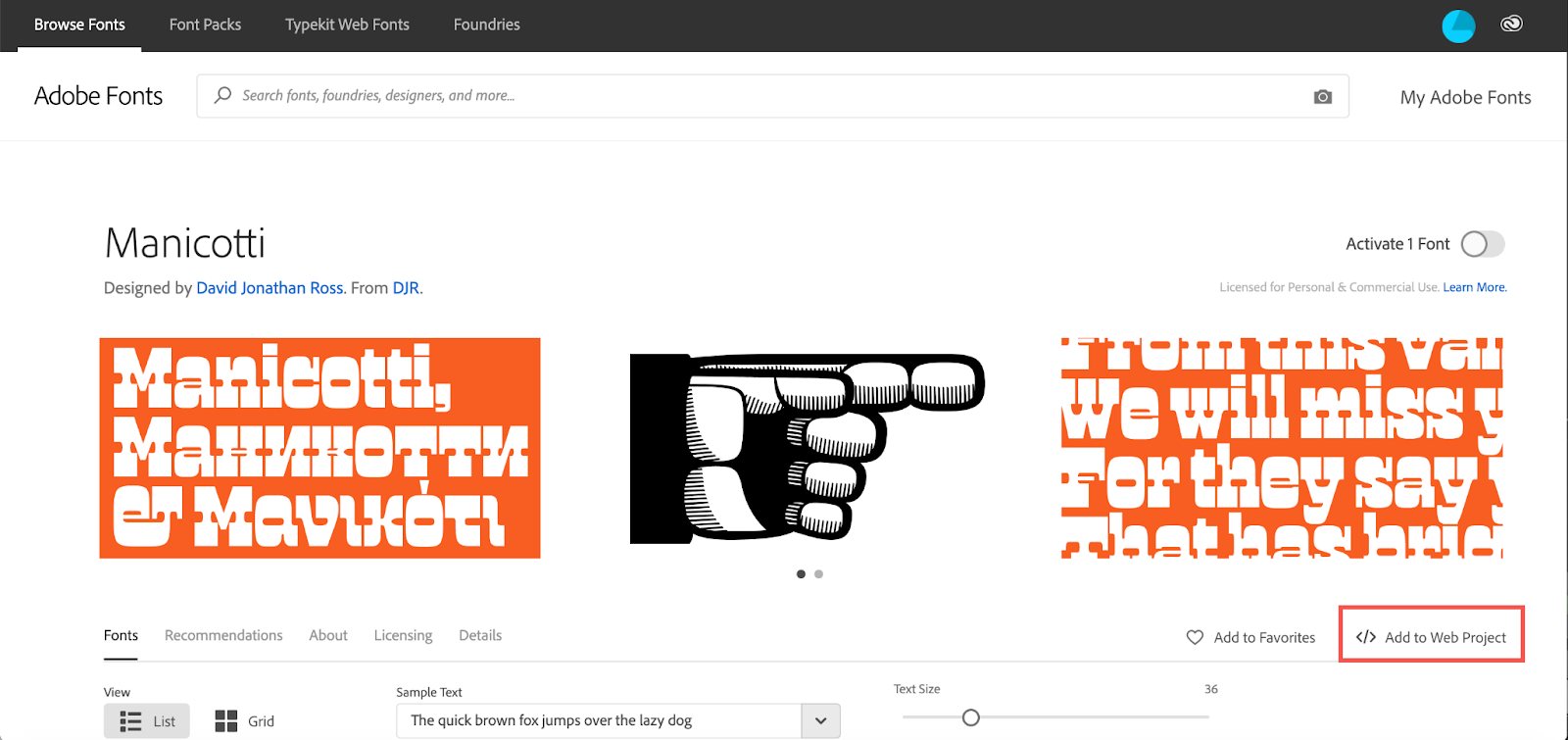
Now, head to Adobe Typekit and browse to find the font you wish to use. Once you have chosen a font, click View Family on that font’s card.

-
Then, click Add to Web Project on the font page.

-
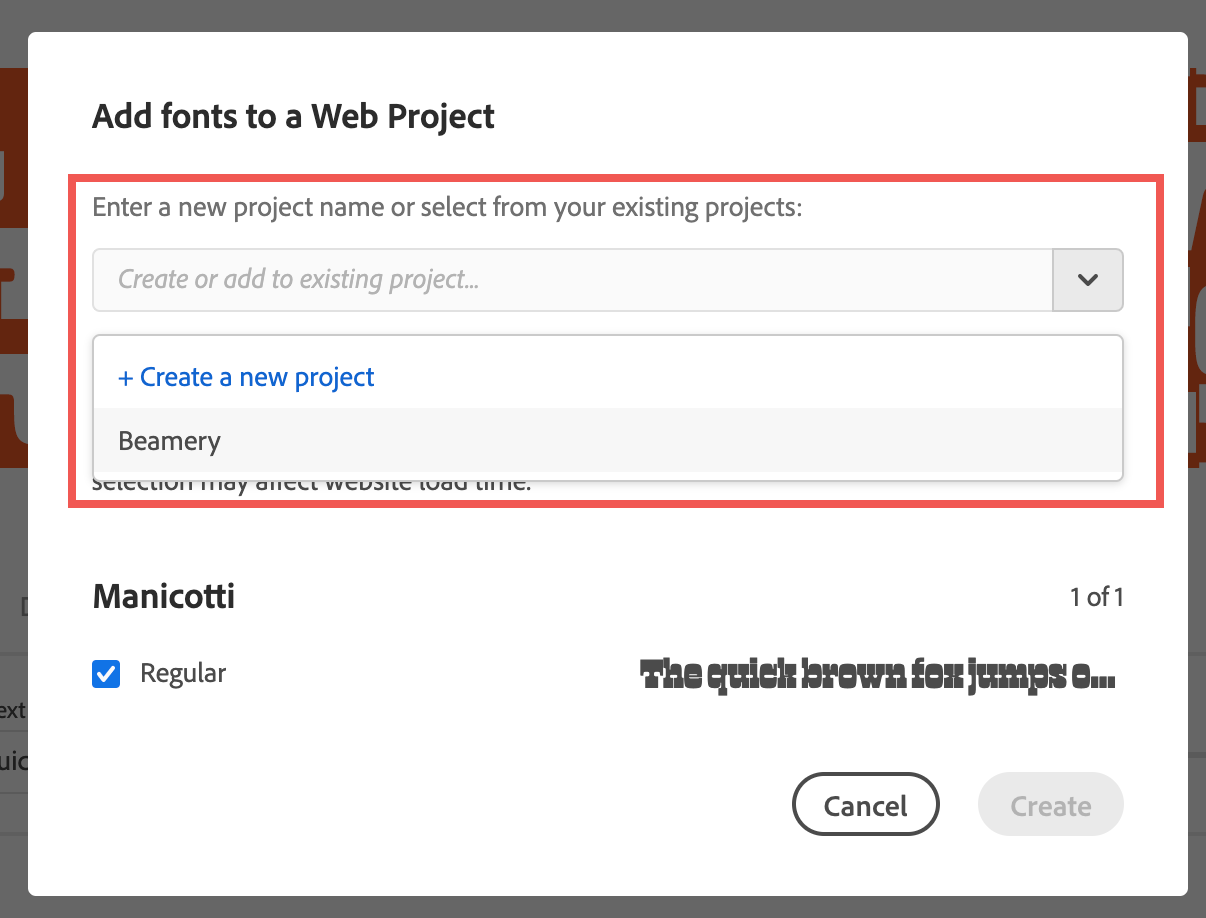
In the modal that appears, select the project you would like to add this font to, and click Create.

-
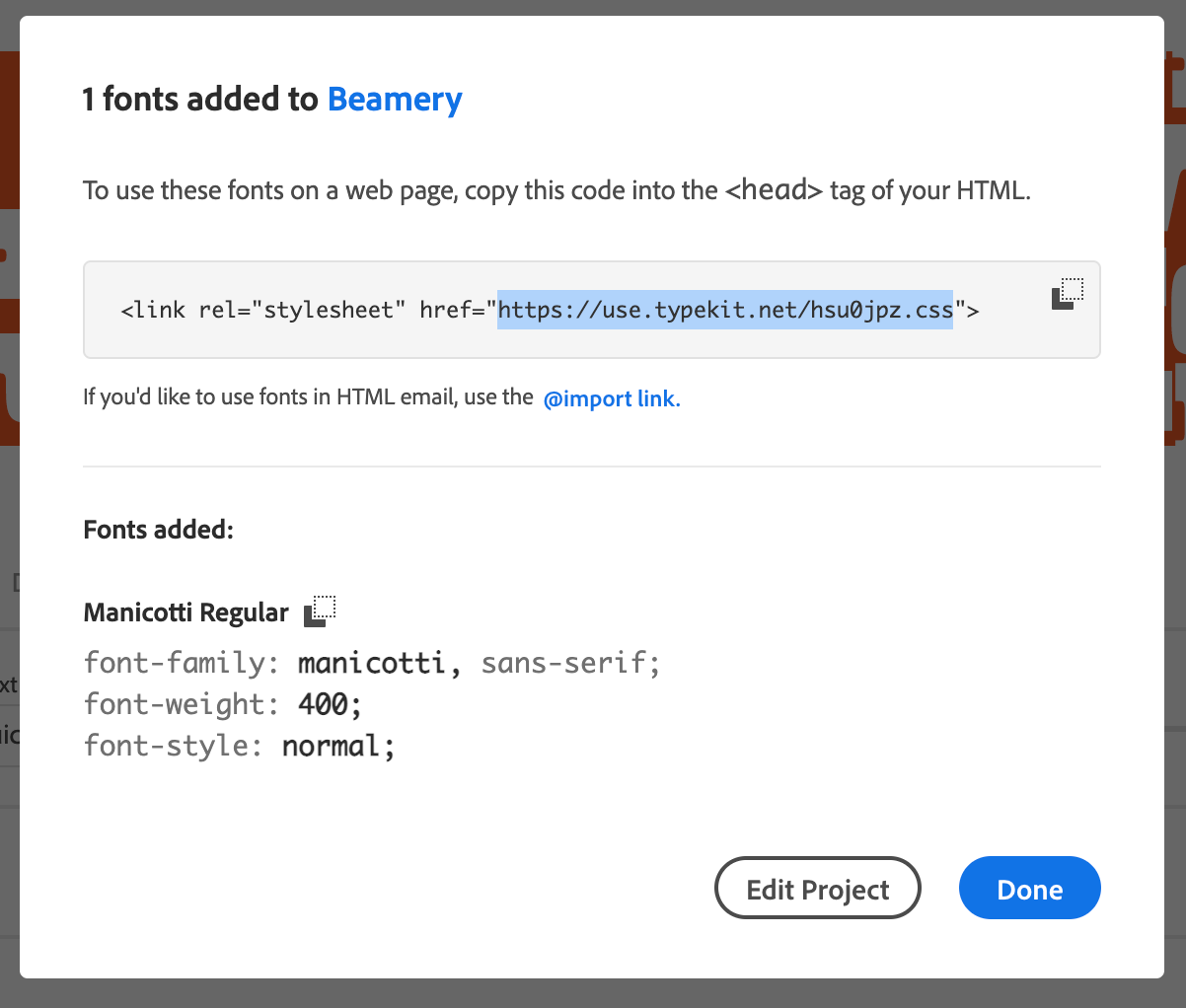
You will then see confirmation that the font was added to your project. Copy the URL that comes after href= from the code in this modal.

-
Head back to Beamery, and paste this URL into the Font URL field. Once you have entered this URL, you will see that the Font Family Name field is shown as required.

-
Next, head back to your Adobe Typekit tab, and copy the name of the font family from the top of the page.

-
Return to your Beamery tab, and paste this into the Font Family Name field.
Note that this field is case sensitive, so needs to exactly match what you see on the Adobe Typekit page.

-
Finally, scroll to the bottom of the settings page, and click Save.

-
This font will now be your organization’s default font for all new Pages and Forms, and will be updated on your existing Pages and Forms too. After changing a font, we recommend checking these to ensure the font looks as you expect it to.
In Summary…
Create consistent branding across your Beamery Pages and Forms by adding a custom font from Google Fonts or Adobe Typekit using the instructions in this guide